Штучний інтелект у бізнесі: як впровадження AI змінює правила гри
Штучний інтелект (artificial intelligence, AI) швидко перетворюється на ключовий фактор успіху для сучасного бізнесу.


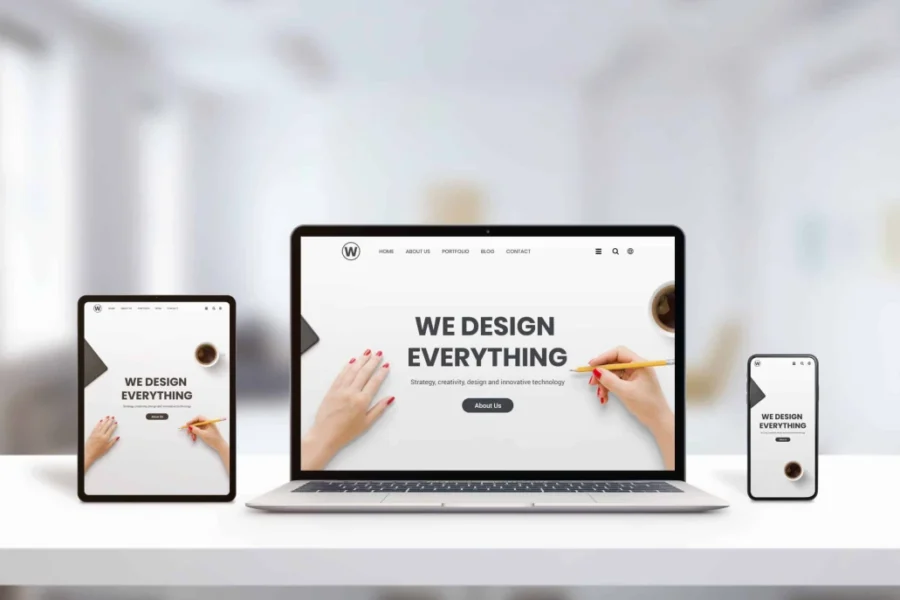
Адаптивний дизайн — це турбота про кожного потенційного відвідувача та одночасне забезпечення високого трафіку й прибутку бізнесу. Згідно зі статистикою більше 70% українських користувачів переходять на ресурси зі смартфону. Тільки уявіть, скільки клієнтів можна втратити, якщо не надати їм зручний інтерфейс. Якщо ще 5-10 років тому частина користувачів могли би закрити очі на відсутність мобільної оптимізації, то сьогодні результат буде один — ваш потенційний покупець миттєво покине сторінку і піде шукати рішення, де йому не доведеться жертвувати своїм комфортом.
Сучасні користувачі настільки звикли, що в кожному сайті до деталей продумане юзабіліті, враховані всі їх поведінкові фактори та ланцюжки до здійснення замовлення, що не готові погоджуватися на менше. А наявність мобільної версії сайту — один із способів показати, що ви готові надавати відмінний сервіс ще до того, як користувач скористається послугами чи придбає товар.
Приймаючи рішення про мобільну оптимізацію свого ресурсу, ви отримуєте важливі переваги:
Насправді оптимізація сайтів під різні пристрої не є складною чи надто вартісною процедурою, щоб відкладати її. Зробити це можна швидко, але для хорошого результату також потрібно враховувати деякі моменти. Наприклад, деякі технічні і графічні елементи можливо доведеться прибрати і це нормально. Не потрібно прагнути зробити ідентичний до повної версії сайт — краще пожертвувати деякими складовими для зручності користувача. Можна додатково застосувати тренди дизайну і ефект себе виправдає.
Маючи універсальний сайт під будь-які гаджети ви як підприємець:
Більшість вважає, що адаптивний сайт коректно відображається суто на смартфонах. Однак це не зовсім правильно. Така думка сформувалась, у зв’язку з тим що більшість користувачів саме з мобільного переходять на сайти, і для них є потреба переналаштувати інтерфейс. Проте сам термін адаптивності означає, що сторінки
однаково виглядають на всіх можливих пристроях: на ПК, ноутбуці, планшеті, смартфоні. І незалежно від розширення екрану зображення оптимальне. Тому верстка адаптивного дизайну насправді більш універсальне рішення, яке дозволить вашому бізнесу охопити максимальну аудиторію, незалежно від того, яким гаджетом вона користується.
Це той випадок, коли виключень немає. Всі сучасні вебсайти незалежно від призначення ті комерційних цілей повинні мати мобільну версію. Інтернет-магазини, блоги, сайти закладів харчування та будь-які інші бізнеси мають потурбуватися про коректність відображення своїх ресурсів. На сьогодні немає ніші, в якій потенційна цільова аудиторія не використовувала би смартфони. Навіть ті бізнеси, які зорієнтовані на старшу по віку ЦА, потребують адаптивності.
Можливо, такі клієнти не настільки сильно, як молодь, розуміють ці всі нюанси, але дискомфорт вони також відчують, а в силу недостатнього користувацького досвіду навіть при всьому бажанні лишитися на сайті і завершити свої справи, ризикують просто не знайти того, що їм потрібно. Якщо лише планується запуск бізнесу, не варто відкладати створення адаптивного дизайну — зробіть це при початковій веб розробці і залучайте лояльну аудиторію з перших днів роботи.
Щоб оптимізація вебсайту виправдала себе збільшенням трафіку і лояльності аудиторії, варто взяти до уваги кілька ключових моментів:
Зробити інтерфейс користувача коректним на будь-якому гаджеті можна трьома способами.
Важко назвати кращий варіант, адже все залежить від типу сайту. Хоча, якщо немає гострої потреби створювати окремий піддомен, більшість вибирають залишитися на одному. Власники ресурсів, що працюють на WordPress, мають важливу перевагу. Про них вже потурбувався розробник і створив спеціальний плагін для швидкої адаптації.
Неодноразово згадувалося про те, що наявність мобільної версії ресурсу позитивно впливає на ранжування. Але це не означає, що пошуковик автоматично на перші місця у видачі ставить всі адаптивні сайти. Враховується, наскільки зручним може бути користувацький досвід на відповідному ресурсі. Тому адаптація повинна не просто існувати, але й виконуватися якісно. Основні вимоги від Google:
Штучний інтелект (artificial intelligence, AI) швидко перетворюється на ключовий фактор успіху для сучасного бізнесу.

Скільки додатків ви маєте на смартфоні? Очевидно, що немало — служба таксі, замовлення піци, улюблений магазин одягу і ще багато чого корисного.

Україна, 04053, місто Київ, пров.Киянівський, будинок 3-7 Україна, 79029, місто Львів, Героїв УПА, 73В